Für die Installation von Php Format plugin Sublime Text 2 sind einige Komponenten Nötig wie PEAR. Dies ist ein einfacher Logpost sollte ich wieder in die Verlegenheit kommen zusätzliche PHP Komponenten installieren zu müssen. Die Tipps sind zusammengetragen aus unterschiedlichen posts in Foren. Im Anhang eine kleine Cheatsheet für das Mac Terminal nachdem doch immer wieder etwas installiert werden muss. In meinem Fall eine MAMP Entwicklung s Server mit wahlweise PHP 5.3.14 und PHP 5.4.4 . Die Installation von Imagemagick und FFMPEG unter MAMP hat wesentlich einfacher funktioniert doch dazu später. Meist ist nur ein Fehlender Pfad . Wir Listen und Testen hier etwas über genau da wir die selben upgrades auch für die MAMP installation nachvolziehen müssen und nicht noch einmal die selbe Hindernisse springen möchten.
Um etwas Code sauber zu bekommen wollen wir dieses Subline Plugins installieren. Dieses Erweiterung macht Probleme da Sie den richtigen Pfad zu PEAR nicht findet und einen Fehler in der Sublime Konsole ausgeben. Im Prinzip sind die Plugins nur schnitstellen zu einem PEAR packet PHP_Beautifier . PEAR ist ein PHP Framework mit über 5 mil Zeilen das einiges erleichtert. Damit all das nahtlos lauft muss PEAR sauber instaliert sein . Sublime Text Erweiterungen arbeitet mit der System APACHE Server zusammen nicht mit der eigenen MAMP oder XAMPP also auch wenn PEAR erfolgreich in der Entwicklungs Umgebung funktioniert kann es leicht zu Verwirrungen kommen.
Sublime Text Packages CodeFormat Git
PhpBeautifier plugin for Sublime Text 2 Git
Wir benötigen pear install PHP_Beautifier Fehler Meldung in der Sublime Console
PHP Warning: require_once(PEAR.php): failed to open stream: No such file or directory in /usr/bin/php_beautifier on line 37PHP Fatal error: require_once(): Failed opening required ‘PEAR.php’ (include_path=’.:/usr/lib/php/pear’) in /usr/bin/php_beautifier on line 37
Was doch zu einiger Verwirrung führen kann da Sublime auf die mac Standard PHP installation zurückgreift. Hier die von PEAR webseite vorgeschlagene weg welcher nicht unbedingt leicht für non UNIX Leute Nachvollziehbar ist.
PEAR Version abfrage
pear version
PEAR Version: 1.8.0
PHP Version: 5.3.26
Zend Engine Version: 2.3.0
Überprüfen wir die pfade Path für PEAR
$ pear config-get php_dir /usr/lib/php
Abfrage welche php.ini Verwendung findet
php --ini /private/ect/php.ini
Solle die Date ZEitzone nicht gesetzt sein kann das zu Fehler ausgaben führen in die php.ini
date.timezone = Europe/Berlin
Abfrage unserer Include Pfade
php -c /path/to/php.ini -r 'echo get_include_path()."\n";'
Wir Edititiern unser php.ini und fügen den Pfad hinzu
include_path = “.:/usr/lib/php/pear”
include_path=".:/usr/lib/php/pear"
Neustart des Apache Servers nicht vergessen damit die neuen Pfade wirksam werden (wie unten)
Installation PEAR MAC OSX
wget http://pear.php.net/go-pear.phar
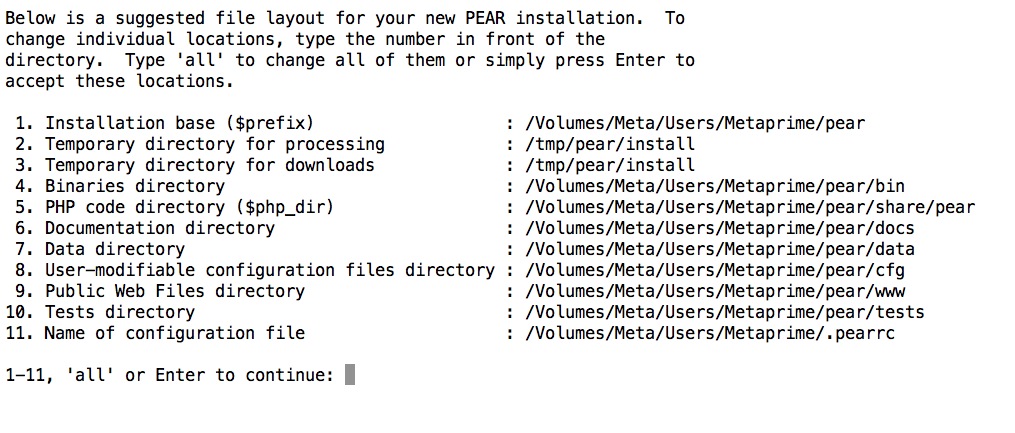
php -d detect_unicode=0 go-pear.pharDas Installations Script schlägt folgende Pfade vor
** The ‘pear’ command is not currently in your PATH, so you need to
** use ‘/Volumes/Meta/Users/Metaprime/pear/bin/pear’ until you have added
** ‘/Volumes/Meta/Users/Metaprime/pear/bin’ to your PATH environment variable.
Kurzer Test : /Volumes/Meta/Users/Metaprime/pear/bin/pear list
Jetzt noch den PATH hinzufügen
export PATH=/Volumes/Meta/Users/Metaprime/pear/bin:$PATH
echo $PATH überprüfen ob der PATH auch dabei ist
pear -v Jetzt können wir PEAR mit dem Kurzbefehl aufrufen und z.B Version abfragen
Da haben wir ( das Instalation script) noch eine alte Installation gefunden, die wir Löschen
** WARNING! Old version found at /usr/bin/pear, please remove it or be sure to use the new /Volumes/Meta/Users/Metaprime/pear/bin/pear command
Das Install Script hat nach bestätigter Frage die Zeile in die php.ini geschrieben .
Weiter Nützliche Optionale Pakete für PEAR installieren
pear install pear/Mail
pear install pean/Net_SMTP
Nun ans Eingemachte installation von PHP_Beautifier
Die Installation von PHP_Beautifier misslingt mit folgender Meldung
No releases available for package “pear.php.net/PHP_Beautifier” install failed
Wir wechseln auf die BETA , welche klaglos funktioniert
sudo pear install PHP_Beautifier-beta
Sublime Text findet alle nötigen Libs DOCH jetzt werden mal hundete Fehler ausgespuckt welche anzeigen das die PHP Deprecated Befehle in der PEAR Config überholt sind, also weitere Updates .
Last ein paar alte php befehle ausgetauscht und es läuft am ende der Nacht.
&new gegen new suchen und ersetzen in 2 Files php_beautifier und REgistiry.php im Pfad /Volumes/Meta/Users/Metaprime/pear/share/pear/PEAR
Das Sublime Text Plugin kann nun einfach über die Tools Command Pallete aufgerufen werden mit FORMAT PHP
Sauber machen werden wir hier später .
MAC TERMINAL BEFEHLE
Nach dem Editieren der php.ini Apache Restart .Eine Terminal Kommandos
sudo apachectl start
sudo apachectl stop
echo $PATH Show me PATH environment variable
whereis pear auffinden von installation
sudo find / -name “*Luftbalon*” Find AnyThing with Terminal
z.B Finde den Pear PATH
locate bin/pearHinzufügen zu PATH unsere envoriment Variable
export PATH=/usr/lib/php/bin:$PATH
Weiter TIPS &Links
Installation von PEAR unter MAC 10.5 Leopard und phpunit