One of my favorite Themes with the Page Builder need a custom extension for a module . Modded it once here i logged the process to remember for future upgrades. These topic will show how to add link parameter to the icon list modul for in Theme Page Builder. Of course you can customise the same effect with the editor and some html lines but for Clients with no html knowledge its much easier to simply fill the module form and a additional field.
visually high value the Icon List Module the only part i missed is to add a link to the icon . Its quite simple by extending the json parameter for that module . You have to edit the extend-vc.php file that can be found in your subway theme folder
wp-content/theme/subway/extendvc
All modules are here defined by va_map arrays to exend our modul we need to add some link parameter to the array definition of the Icon list you can find it around line 777 . METAMODE is only a personal marker for myself to find changed code in a plugin.
//Icon List Item METAMODE
vc_map( array(
"name" => __("Icon List Item"),
"base" => "icon_list_item",
'admin_enqueue_css' => array(get_template_directory_uri().'/css/admin/vc-extend.css'),
"icon" => "icon-wpb-icon_list_item",
"category" => __('by QODE'),
"params" => array(
array(
"type" => "dropdown",
"class" => "",
"heading" => __("Icon"),
"param_name" => "icon",
"value" => $icons,
"description" => __("")
),
array(
Just add a additional textfield with link parameter inside the icon list array. After adding these part we only need to extend the part that renders the module.
Add input fields your icon-list module
array(
"type" => "textfield",
"holder" => "div",
"class" => "",
"heading" => __("Link"),
"param_name" => "link",
"value" => $link,
"description" => __("")
),
To keep the Theme free for future update we will test to move the mode in our function or even better in a custom new plugin .
Full Extension for Function or WP Plugin copy & past these part below.
//Icon List Item METAMODE
vc_map( array(
"name" => __("Icon List Item"),
"base" => "icon_list_item",
'admin_enqueue_css' => array(get_template_directory_uri().'/css/admin/vc-extend.css'),
"icon" => "icon-wpb-icon_list_item",
"category" => __('by QODE'),
"params" =>
array(
"type" => "textfield",
"holder" => "div",
"class" => "",
"heading" => __("Link"),
"param_name" => "link",
"value" => $link,
"description" => __("")
),
)
) );
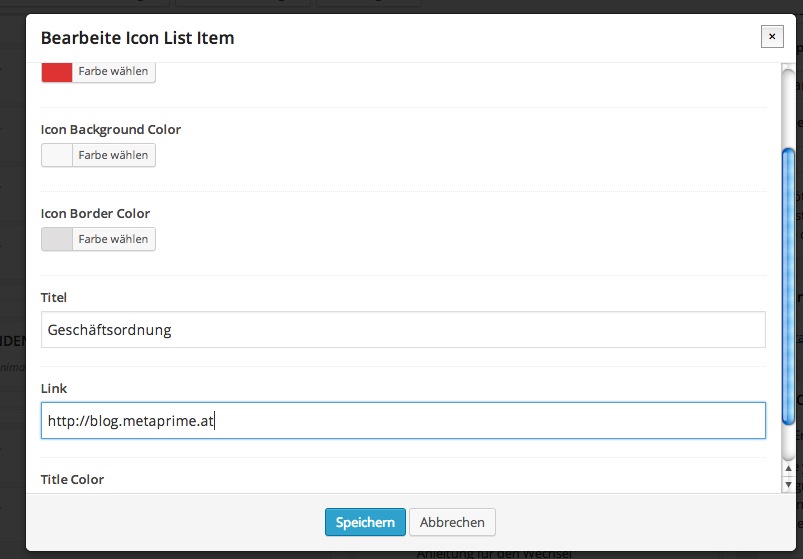
Now you added the additional Link Form to your module it should look like these in the Editor if you click the Pencil
Still no link on the rendered Front page now we edit the rendering part. To edit the modul template file we need in
subway/inlcude/shortcodes.php
and add the new Link part to the Shortcode for the Icon list Shortcode part to the $html you find that around line 1353 depends on the theme version
Render the new link Icon list Shortcode
Finaly we need to change the icon list shortcode to render the link for the icon list for these we need to edit shortcodes.php
We add the additional html and extract the link attribute in the first line to make it short we only add the href part to the title
change first function line to
extract(shortcode_atts(array("link"=>"","icon"=>"", "icon_color"=>"", "icon_background_color"=>"", "icon_border_color"=>"", "title"=>"","title_color"=>""), $atts));
and the link hmtl
$html .= '><a href="'.$link.'">'.$title.'</a></p>';
Finaly the new full shortcode for list icon will lock like below
/* Icon List Item shortcode */
/* Metamode */
if (!function_exists('icon_list_item')) {
function icon_list_item($atts, $content = null) {
extract(shortcode_atts(array("link"=>"","icon"=>"", "icon_color"=>"", "icon_background_color"=>"", "icon_border_color"=>"", "title"=>"","title_color"=>""), $atts));
$html = '';
$html .= '<div class="icon_list">';
$html .= '<!-- testlistshortcode -->';
$html .= '<i class="'.$icon.' pull-left icon-border" ';
if($icon_color != "" || $icon_background_color != "" || $icon_border_color != ""){
$html .= 'style="';
if($icon_color != ""){
$html .= 'color:'.$icon_color.';';
}
if($icon_background_color != ""){
$html .= 'background-color:'.$icon_background_color.';';
}
if($icon_border_color != ""){
$html .= 'border-color:'.$icon_border_color.';';
}
$html .= '"';
}
$html .= '></i>';
$html .= '<p';
if($title_color != ""){
$html .= ' style="color:'.$title_color.';"';
}
$html .= '><a href="'.$link.'">'.$title.'</a></p>';
//$html .= '>'.$title.'</p>';
$html .= '</div>';
return $html;
}
}
add_shortcode('icon_list_item', 'icon_list_item');