Since i discovered the revolution Slider iam got a big fan of the Slider even its quite heavy load but on some pages its more than worth. But the problem as long its not a part of your theme the Slider will play only in my blog content area . So i wish to play revolutions slides even in the banner area . Socalled execute revolution Shortcodes on the single blog page and even on the frontpage slider .Where i normally chose images who should rotate.
Here a view lines of code i added to the theme frontpage theme template . To clarify i use the Blip Theme and Option Tree to setup theme options and more . Blimp is not any more maintenance so any change and upgrade i have to make myself.
<?php $sliders = ot_get_option('pxg_bliv_homepage_slider'); ?>
<div class="featured-inner flexslider">
<ul class="slides">
<?php
// ALL TIME RENDER BACKGROUND IMAGE
foreach ($sliders as $key => $slider) { ?>
<li style="background-image: url('<?php echo $slider["image"] ?>')">
<?php
// IF REVOLUTION SLIDER
if (preg_match("/(?<=alias=\").*?(?=\"\])/s", $slider["title"], $result)){
$revolID = $result[0];
}
if (strpos($slider["title"],'');
// RENDER ANY SHORTCODE WE FOUND IN TITEL
}elseif(strpos( $slider["title"], '[' ) !== false){
echo do_shortcode($slider["title"]);
// ELSE DAFULT SLider
}else{ ?>
<div class="container">
<span class="sub-title"><?php echo $slider["description"] ?></span>
<span class="title"><?php echo $slider["title"] ?></span>
</div>
<?php } ?>
</li>
<?php } ?>
</ul>
</div>
To explain the code , we check if a revolution slider shortcode is in the Title if so we extract the parameter and execute with do_shortcode the Slider . After we look if any other shortcode is in the Title if so we execute that . In my case i use iframe Advanced and sometime i would like to render some fancy D3 animation or Odyssey.js in the header. If No shortcode is found we render the default images set in the theme Settings.
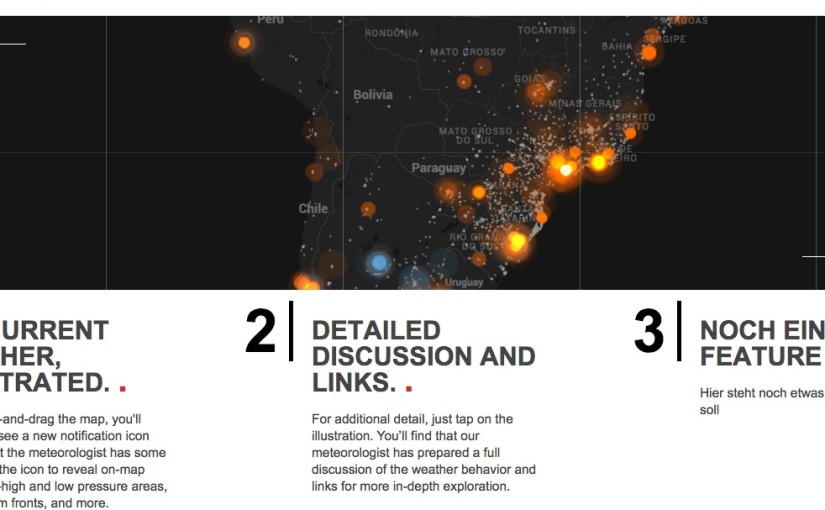
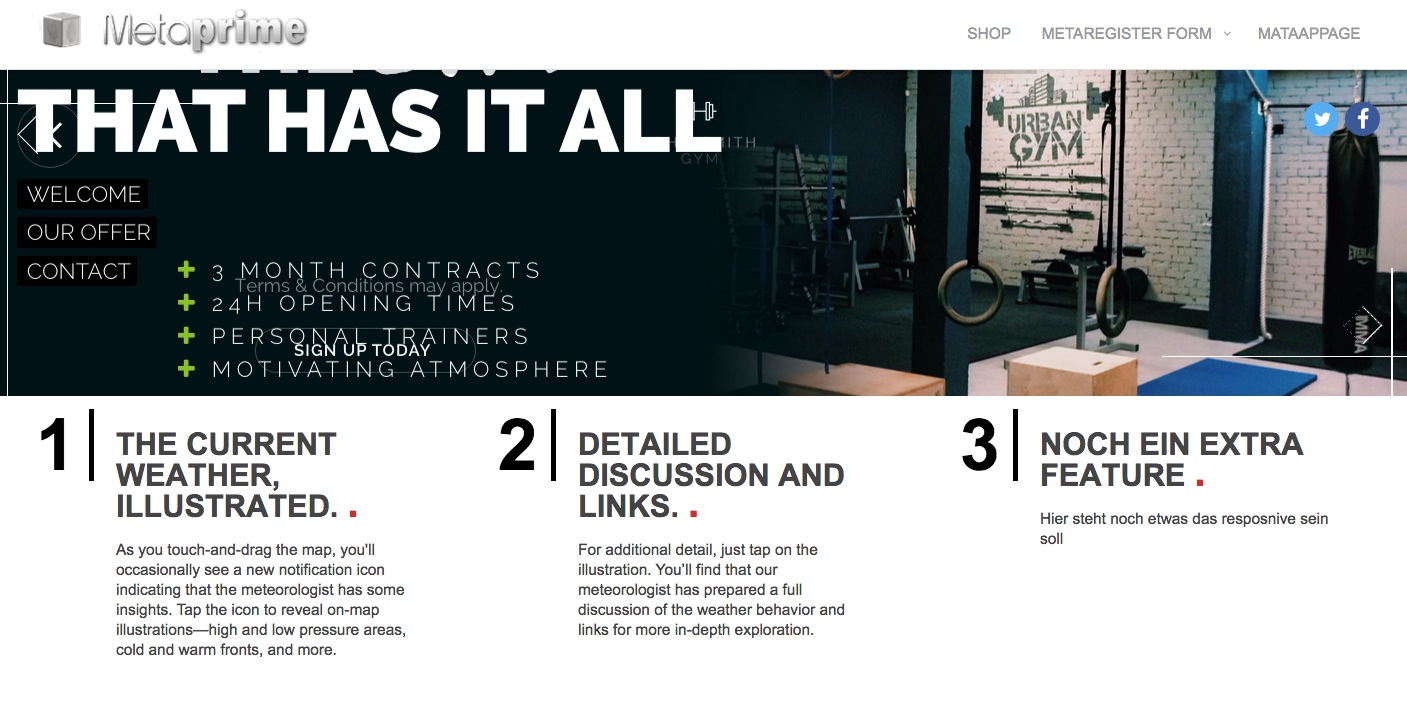
this is probably not 100% foolproof but for now it works quite well. Code above is for the front-page.php but its nearly the same for the single blog post page . Below how it looks like from a test blog. header cover is with revolution slider and fully anim able from the backend . The Slider loads beforehand the default image still the Big Slider is finally loaded. This is nothing that make since for fast pages but since i seperate Blog and Main page it will not affect the blog.
Just wrote this down to remember all the little changes for later, or if i change the theme one day. Formating of the code need to be changed to be a little bit clearer